Der Speicherplatz bei wordpress.com ist leider sehr begrenzt. Postet man hier regelmäßig schöne große Bilder, so erreicht man sehr bald eine Grenze an der man überlegen muss, ob man ältere Artikel löscht oder teuren Speicherplatz einkauft. Ein Ausweg aus diesem Dilemma ist es das Hosting auf anderen Plattformen wie beispielsweise flickr.com.
In den letzten Tagen habe ich auf einer nicht beschrifteten externen Festplatte viele tausend Bilder eine Reise durch die USA gefunden die ich im Jahr 2010 mit meiner Freundin Sandra unternommen habe. Das Sichten der Bilder war wie eine zweite Reise und es hat wirklich viel Spaß gemacht in aller Ruhe die längst vergangenen Tage anhand der vielen Bilder noch einmal Revue passieren zu lassen.
Die Herausforderung
Letztlich habe ich 71 Bilder für Euch herausgesucht und auf eine Kantenlänge von 1920 Pixeln verkleinert und bei flickr hochgeladen. Dort sind sie im Album „USA South West“ zu finden. Nun aber kommt die große Hürde, wie zeigt man ein solches Fotoalbum in einem WordPress-BLOG? Eine direkte Unterstützung für flickr-Alben wie beispielsweise [f l i c k r=’linkzumeinemalbum‘] gibt es leider nicht. Während sich bspw. YouTube-Videos auf diese Art und Weise sehr einfach in einen Artikel einbetten lassen, muss man nun etwas „tricksen“.
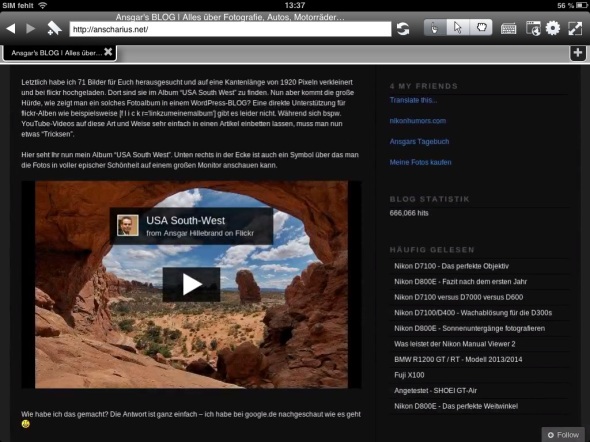
Hier seht Ihr nun mein Album „USA South West“. Unten rechts in der Ecke ist auch ein Symbol über das man die Fotos in voller epischer Schönheit auf einem großen Monitor anschauen kann.
[gigya src=“http://www.flickr.com/apps/slideshow/show.swf?v=71649″ width=“590″ flashvars=“offsite=true&lang=en-us&page_show_url=/photos/42085750@N00/sets/72157632675966695/show/&page_show_back_url=/photos/42085750@N00/sets/72157632675966695/&set_id=72157632675966695jump_to=“ allowFullScreen=“true“ ]
Wie habe ich das gemacht? Die Antwort ist ganz einfach – ich habe bei google.de nachgeschaut wie es geht 🙂
Die Lösung
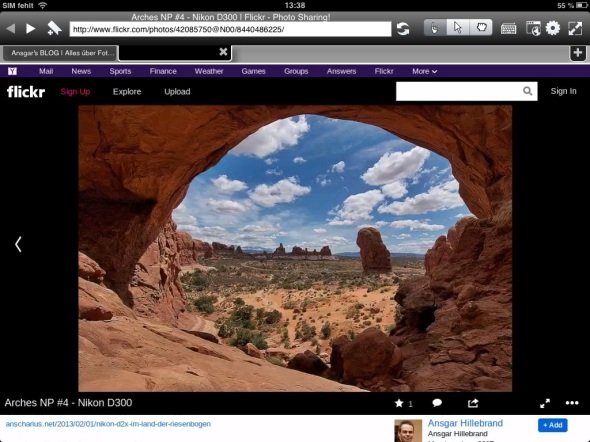
Ein Foto das bei flicker hochgeladen wurde kann man über eine URL adressieren die etwa dem folgenden Aufbau folgt:
http://www.flickr.com/photos/USERNAME/sets/ID NUMBER
Daraus lässt sich in Verbindung mit einem entsprechenden Shortcode eine Konstrukt erstellen, welches von WordPress korrekt akzeptiert und umgesetzt werden kann. Dieses Konstrukt sieht etwa so aus:
[g i g y a src=“http://www.flickr.com/apps/slideshow/show.swf?v=71649″ width=“SPECIFY“ flashvars=“offsite=true&lang=en-us&page_show_url=/photos/USERNAME HERE/sets/ID NUMBER HERE/show/&page_show_back_url=/photos/USERNAME HERE/sets/ID NUMBER HERE/&set_id=ID NUMBER HERE&jump_to=“ allowFullScreen=“true“ ]
Fazit
Es ist nicht wirklich schwer und mit ein wenig Übung kann man seinen Lesern auch extrem umfangreiche flickr-Alben als tolle Dia-Show mit einer Vollbild-Option präsentieren. Allerdings wird für das Anschauen ein Flash-Player benötigt. Wer ein iPad benutzt guckt hier also zunächst in die Röhre. Aber auch da gibt es was, nämlich den mit 4,49 Euro recht preiswerten PHOTON Web-Browser aus dem iTunes APP-Store.
Und fertig installiert sieht dieser Artikel auf dem iPad dann so aus:



Danke für den Tipp… BTW die Bilder aus USA sind immer noch der Wahnsinn 🙂
..oder man einfach einen neuen Blog auf 😉
Deine Bilder sind wirklich atemberaubend!!!
LG, Petra
…..grossartige Bilder.Gut Licht Alois.
Der Tipp mit der iPad/iPhone-App ist echt super, hab ich nicht gewußt. Damit können iUser ja jetzt auch meine Flash-Kugelpanoramen ansehen. Das geht ja ohne Flash auf meiner Webseite nicht. Werde den Tipp auf meiner Seite einbauen.
Gruß Peter 🙂